Welcome Bee starter
July 04, 2020

Welcome, Gatsby! This starter is full-package for your new blog!
1. Support Four frontmatter
---
title: 'Welcome Bee starter'
date: 2019-2-6 16:21:13
category: 'development'
draft: false
---- title
- date
- category
- draft
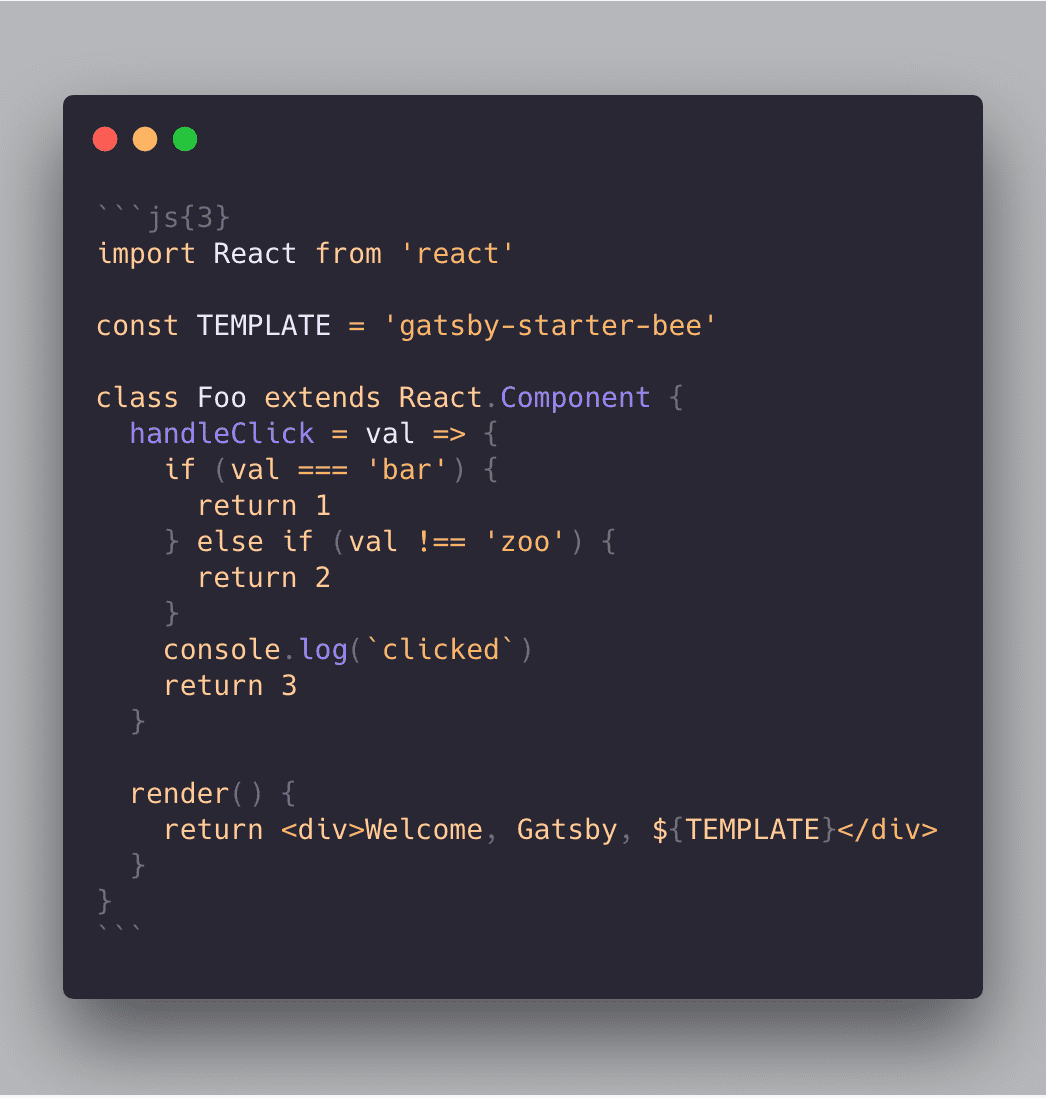
2. Code highlighting
import React from 'react'
const TEMPLATE = 'gatsby-starter-bee'
class Foo extends React.Component {
handleClick = val => {
if (val === 'bar') {
return 1
} else if (val !== 'zoo') {
return 2
}
console.log(`clicked`)
return 3
}
render() {
return <div>Welcome, Gatsby, ${TEMPLATE}</div>
}
}code

3. Support Markdown (h2)
- With Noto Sans font
- Support header anchoring
h3
h4
h5
quote!
bold italic
4. Support emoji 🚀
Based on emojione 🙏
5. Support light/dark mode
6. Support social sharing feature
Bonus, Buy me a coffee button
Set, buyMeACoffeeId of gatsby-meta-config.js
7. Comments feature
You can add comments feature by selecting one of them.
- Disqus
- utterances
8. Support latex
Support latex rendering with katex plugin.
$$\prod_{i=a}^{b} f(i)$$$$\prod_{i=a}^{b} f(i)$$
9. Other features of this template
- You can add resume to
/about - Lazy rendering
- Scroll restoration
- Categorize posts
- Offline caching with service worker (based gatsby)
- Support GA(Google Analytics)
Let’s Start! Go
